HireBeat
SaaS, Platform, Web Design, UX / UI Design,
Introduction
HireBeat, originally named Capstone Career, is a comprehensive platform that streamlines talent recruitment and assessment processes. As a member of the early incubation team, I played a key role in the project's inception, including conducted user research, led the design process, and participated the MVP build. During the four-month period, I collaborated closely with the founders and core technical staff, serving as the lead UX researcher during the ideation phase and as the UI designer responsible for the visual and interaction design during the development phase.

About
HireBeat (formerly Capstone Career) is an enterprise SaaS solution that simplifies talent recruitment and assessment processes through its all-in-one platform. Designed primarily for small businesses, it features an AI-integrated interviewing system that provides an analytics-driven workflow, resulting in reduced time and cost for hiring. The platform also facilitates greater engagement between job seekers and companies, providing a Faster, Smarter, and Easier way to manage the interviewing and hiring process.
Core Team
Chris - HireBeat (formerly Capstone Career) Founder & CEO
Yunkai - NLP Researcher • Machine Learning Engineer • PhD
My Role - Led the UI•UX Design of the entire software
Empathizing with users and Defining pain points
RESEARCH GOAL
Understand the key pain points of hiring process from target users’ perspective.
Our core competitive technology is the AI interview. At that point, we had different voices within the team about who our “target users” exactly are, whether being really ambitious and providing this service to both job seekers and job providers, or focusing on doing the platform for HR.
METHODOLOGIES
Survey & Interview
As the UX Research Lead, I guided the team through different research methodologies to collect data and real thoughts from target users on each facet of the hiring process in order to answer our research goals. We sent out the preliminary survey with crafted 15 questions to gain insight at a larger scale. We received 53 questionnaires back from hiring managers, HR persons, and senior management leaders who need to be responsible for the hiring process. In the meantime, I deconstructed the whole hiring process into steps with tangible subproblems. By doing this, I got a better understanding about how people feel about their current recruiting process, which helped us see the whole picture.
After organizing the results of the survey, I followed up to interview five persons to obtain in-depth qualitative responses regarding their experience and gained more insights from their perspectives. I combined results from surveys and interviews and categorized the thoughts into five subproblems: Time, Process, Candidate, Technology, Offer.
OUTCOME
We decided to target the small to medium size of the business as our main user group. They don’t have an internal platform to organize the recruitment process and don’t have the energy to invent one. They do feel a huge waste of time and experiencing certain similar struggles in the sourcing, screening, and interviewing process. An all-in-one platform is more beneficial for them. They are genuinely willing to have some automation to help organize their recruiting process. As well as starting from this direction will help us to obtain business results more effectively.
Insights: Target User Personas
After initial research, I generated two personas to represent our main target clients/users in a comprehensive high-level. One is the CEO John and the other one is the recruiter Diana. They represented who will be using our software. Throughout the research, we learned those two were the biggest different archetypes that will experience different perspectives of needs in our software which couldn’t be combined. By developing the personas, we were able to identify pain points within their scenario and context of the environment. By determining users' wants, behaviors, likes and dislikes, we prioritized certain needs that we would later design for. After finalizing John and Diana’s persona, we feel related to who we make the product for, and it really benefited us to prioritize incoming design requests.
Ideation & Mapping & Iterative Design Process
USER FLOW DIAGRAM
Based on the card sorting methods’ findings, I mapped out the flow of their usage in the software with the different user types by identifying what information our users need and when they need it. Combined with the information architecture, we were able to make sure we were not missing any step and we were providing a seamless flow for our users.
INFORMATION ARCHITECTURE
I used the card sorting methods to understand how naturally users would like to flow the steps of their recruiting process. After understanding their mental models, I divided the potential features for the software into 3 types of main usages, and used the categorized sections to create the information architecture.
WIREFRAMES
I used the IA and Diagram from before to divide the features of the software into different modules. Then I wire-framed out those modules into exploring possible page layouts, based on which modules belonged together and what the priority of modules mattered the most for users. By using the wireframes, we were able to quickly determine the structure, hierarchy, flow and relationships between pages and content. With collaboration and efficiency from the team, we finalized what pages we would like to move forward.
MID-FIDELITY PROTOTYPE
Challenge: For the home campaign page, every possibility seems like the potential solution, so how could I choose the right one to go with? I decided to involve our potential users into the discussion and showed all the initial mid-fidelity prototypes to them, and listened to what they thought about it.
From the conversations I found valuable insights from the target clients’ perception about the page: The homepage should directly highlight their pain points with a headshot of the software. Also our team had an assumption that a two-side structure might be more efficient (from two personas’ perspective) to draw both sides of the users as much as possible. According to the finding and assumption, I decided to move forward with the two-side-column structure layout.
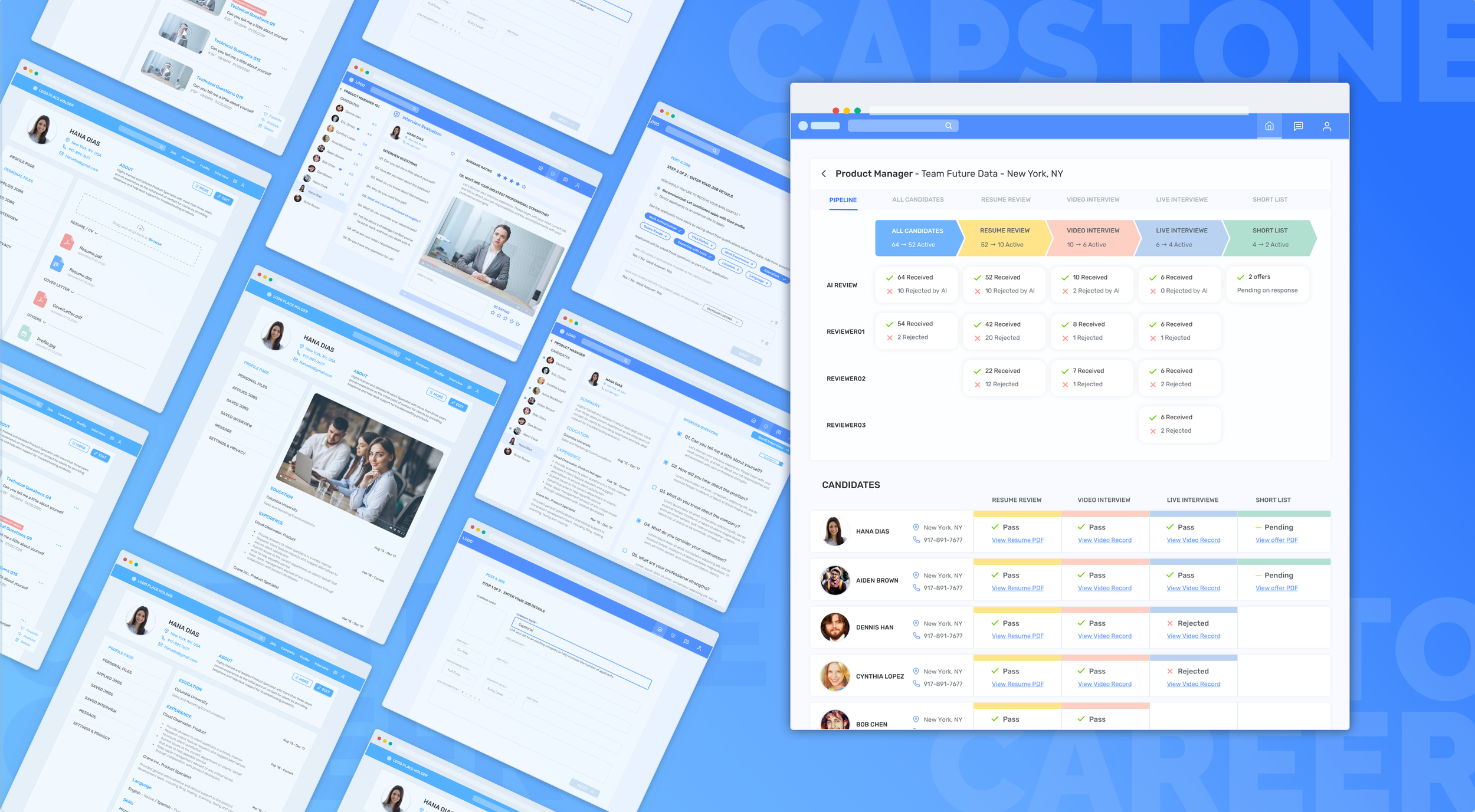
HIGH-FIDELITY PROTOTYPE
With the decision from wireframe and initial mid-fidelity prototype phase, I designed the high-fidelity prototype. I held numerous testing sessions internally and externally to ensure our product was usable and enjoyable to use. Some hero pages have different design layouts for A /B testing. These “design, test, iterate” sessions evaluated proof of concept by walking users through various prototypes, while other sessions focused on “hiring pipeline” specific features using a think-aloud cognitive method.



Reflections
Experiencing the problem first hand is one of the most powerful research.
Interviews and surveys brought me useful knowledge, but potential innovative aspects may be neglected from only listening to the insider’s perspective. The chance to experience the existing interview & recruiting process myself brought me stereoscopic understanding of the problem and helped me discover valuable new details.MVP won't be perfect.
Although, I would want to consider it as comprehensive as possible when designing, building a product is a continuous journey. Some features may be abandoned along the way for MVP, and we want to focus on the core. As it is my goal to design with as much empathy with users as possible, I also need to consider that MVP products don't need and can't solve all problems.









